The Adventure
A gamification feature for NetEnt online games
NetEnt is a gaming company that creates slot games which can be played in online casinos. Usually, online casinos has a grid of different games that a user can choose from. The games are made from various gaming companies, and NetEnt is one of those.
When visiting an online casino, we wanted users to choose NetEnt games over competitors’. Therefore, the purpose of the project was to extend player engagement in the NetEnt portfolio. This by making players stick with only NetEnt games and play more rounds per session. The result was a gamification feature that linked the games together and made the users play more.
The NetEnts user most prioritised core drives were: Development and accomplishment (2: Accomplishment) - status points, progress bars, badges, leaderboard etc. Unpredictability and curiosity (7: Unpredictability) - Random rewards and ester eggs. Loss and avoidance (8: Avoidance) - Progress loss or ticking time clock. Empowerment and creativity (3: Empowerment) - Milestone unlocks, boosters etc.
The project was based on research around gamification and what the core drives were for a NetEnt user. Together with stakeholders, POs, designers and developers I facilitated a strategy workshop where we established which the core drives were and what to prioritize. These drives were later used as a foundation in the ideation and design process.
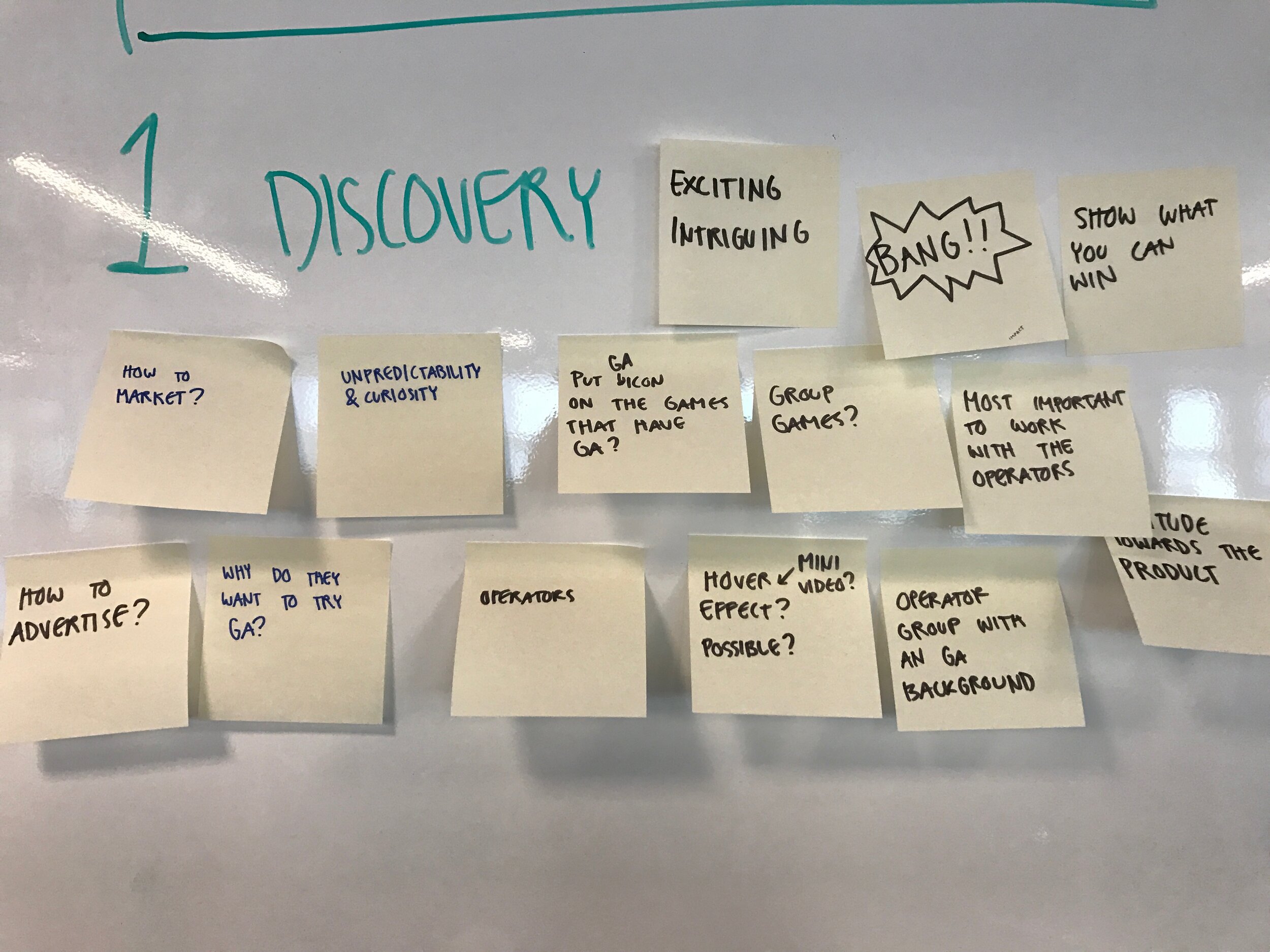
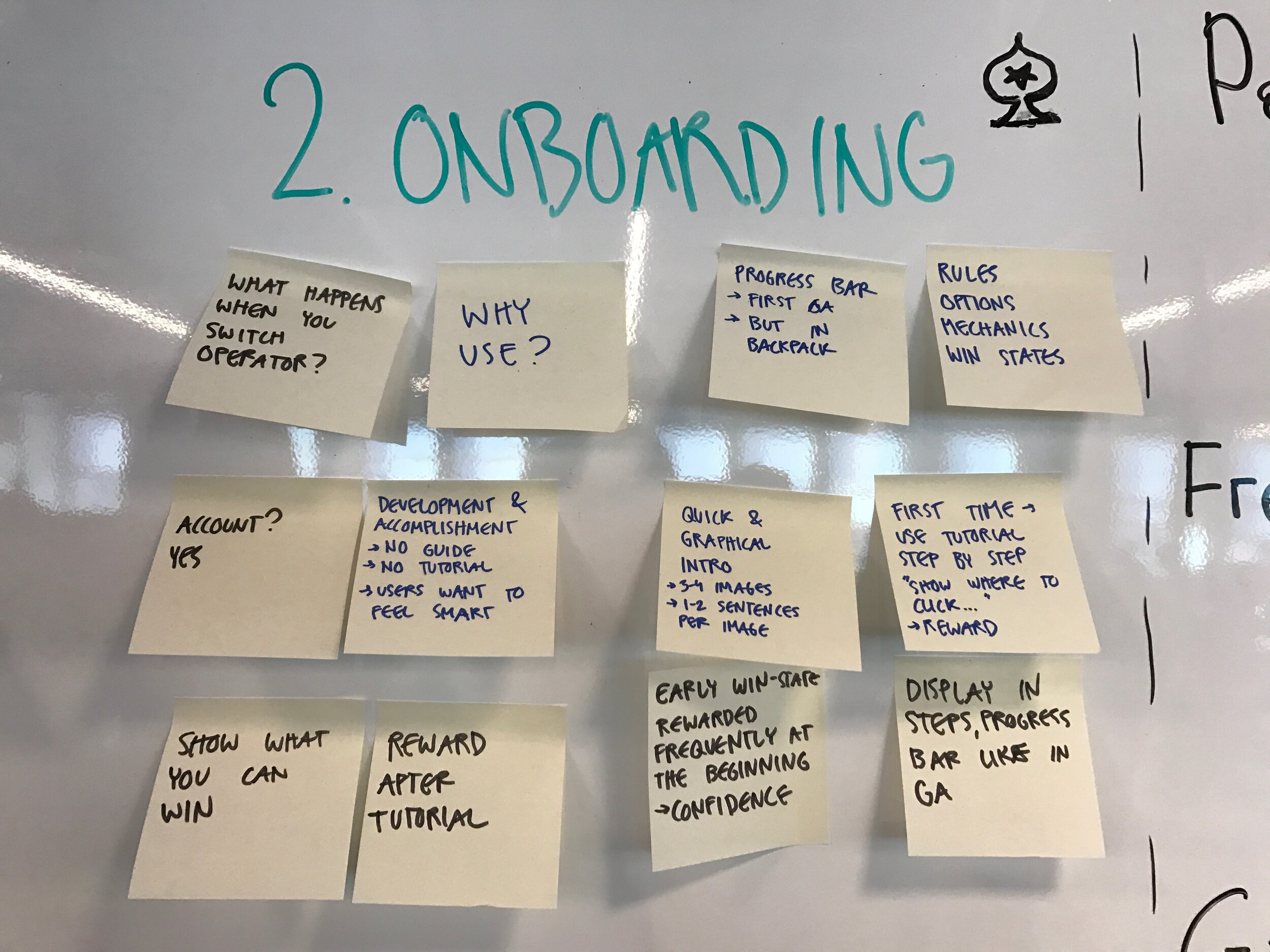
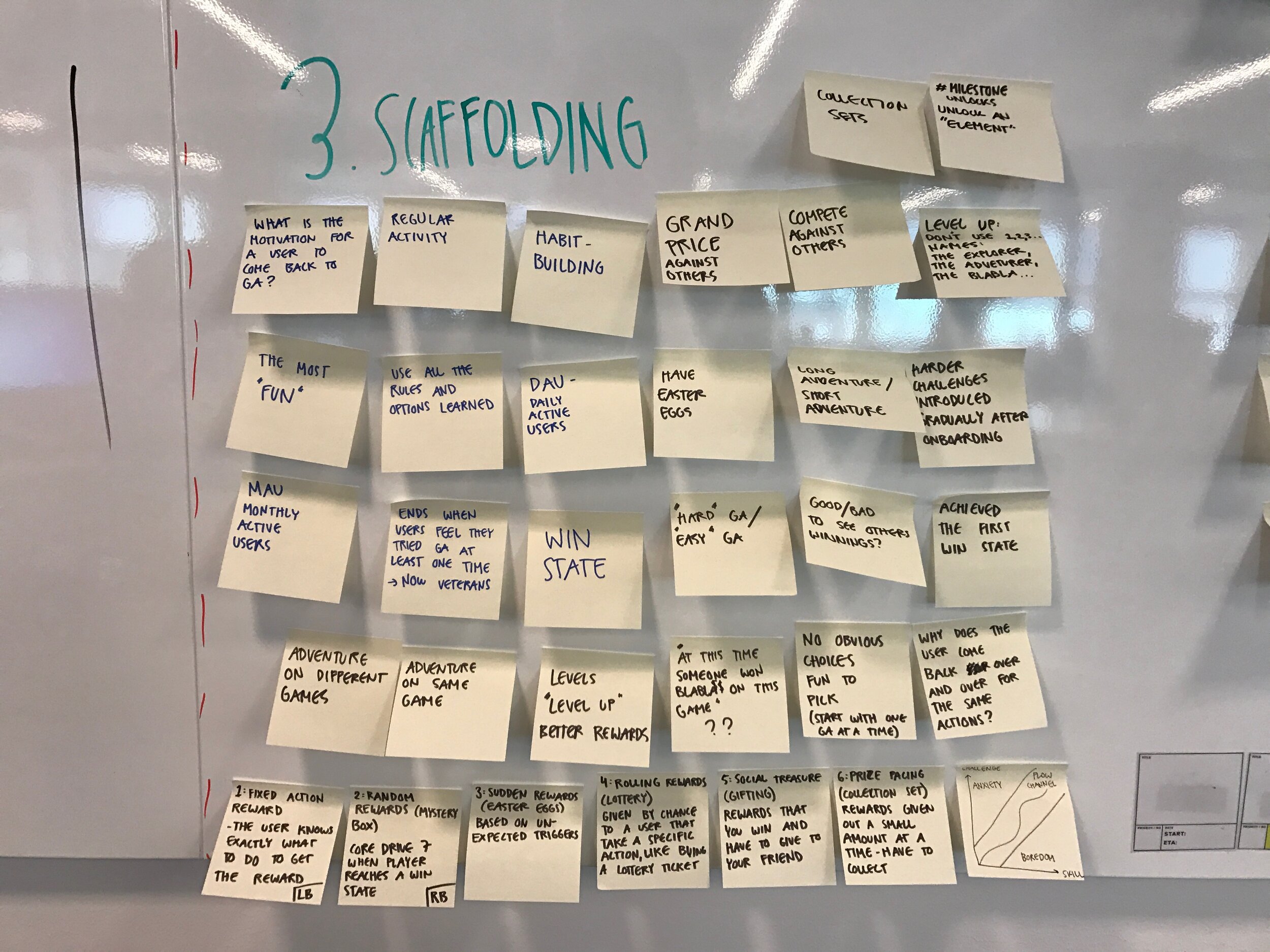
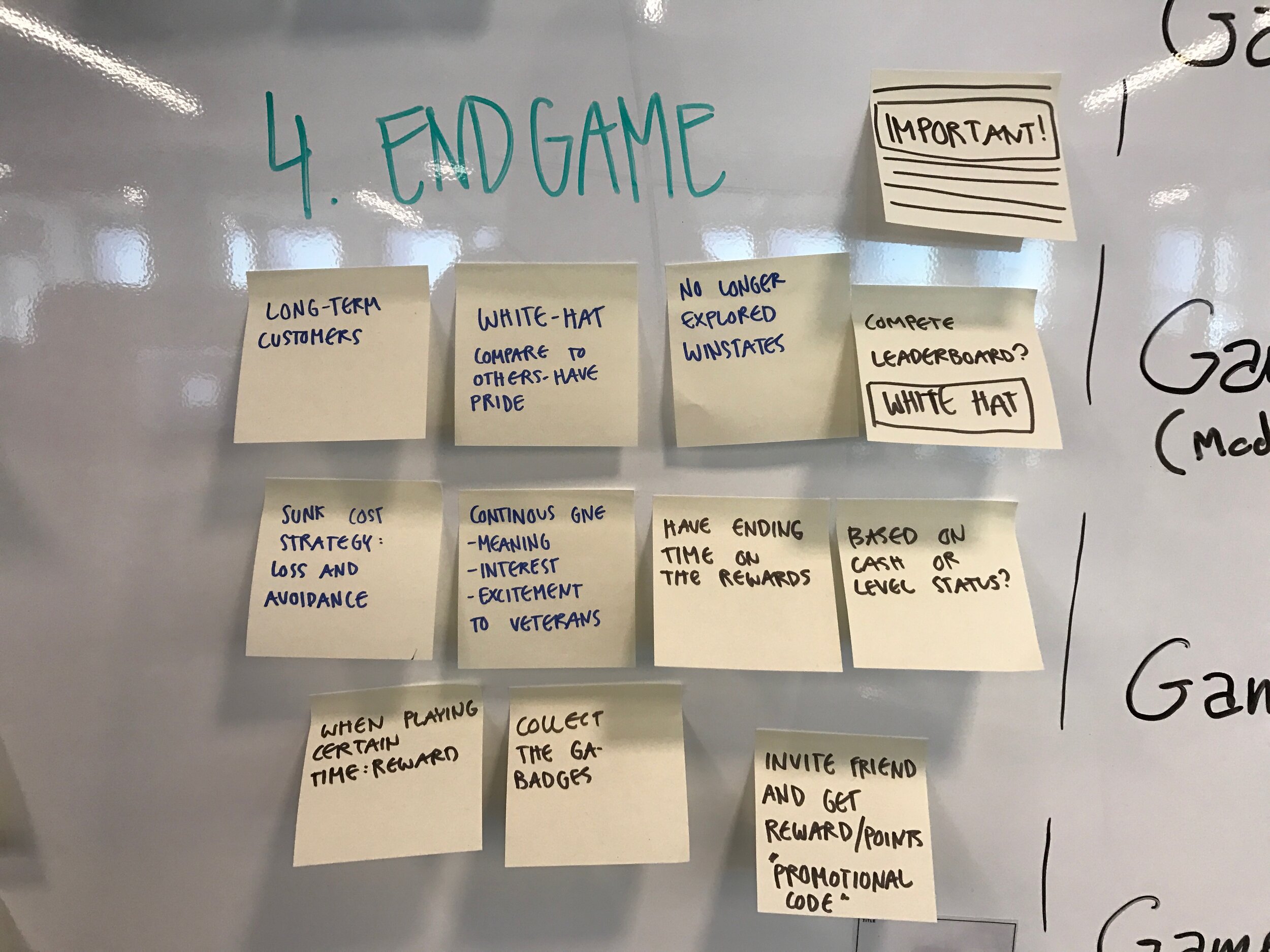
When using a product, users’ motivations are often very different day 1 in comparison to day 100. The users will get more involved and understand the product better. They gradually develop a familiarity with features and the perception can change as they develop a different perspective through each stage. The user journey was therefore broken down into four phases; Discovery, onboarding, scaffolding and endgame.
Discovery: Why do the users want to start. This is often done by marketing and is not a part of the design.
Onboarding: Teaches the user the rules and tools to play the game.
Scaffolding: Starts after onboarding. This is the actual product.
Endgame: How to retain all the veterans and obtain a long lifespan in the gaming experience (this was deprioritized in the MVP).
Onboarding: The first time the user entered a NetEnt game they were asked to join the Adventure. When joining they had the opportunity to be guided through a game cycle that also showed all the tools in the game. There was also an information page displaying all the rules and tools. The user could access the onboarding again if they had missed anything.
The Adventure prototype was made to show the user experience and flow (The UI was not completely set yet).
Scaffolding: In the Adventure game, the user was an explorer that had to complete different challenges in order to get to higher levels. The challenges could for example be completing a set of NetEnt games or playing a game for 10 times before a clock ran out of time. The user could win different badges, freespins or other bonuses. There were also random easter eggs as a surprise giving the user different winnings.
The user had a so called “Backpack” where they could see their progress and winnings. They could also see where they were in the Adventure game and what was left in a certain level.
Endgame: This phase was scoped out of the MVP. An iteration of the Adventure could possibly include a leaderboard where the user could see their progress in comparison to others and compete against them. This to try to prolong the lifespan of the gaming experience, for the users.
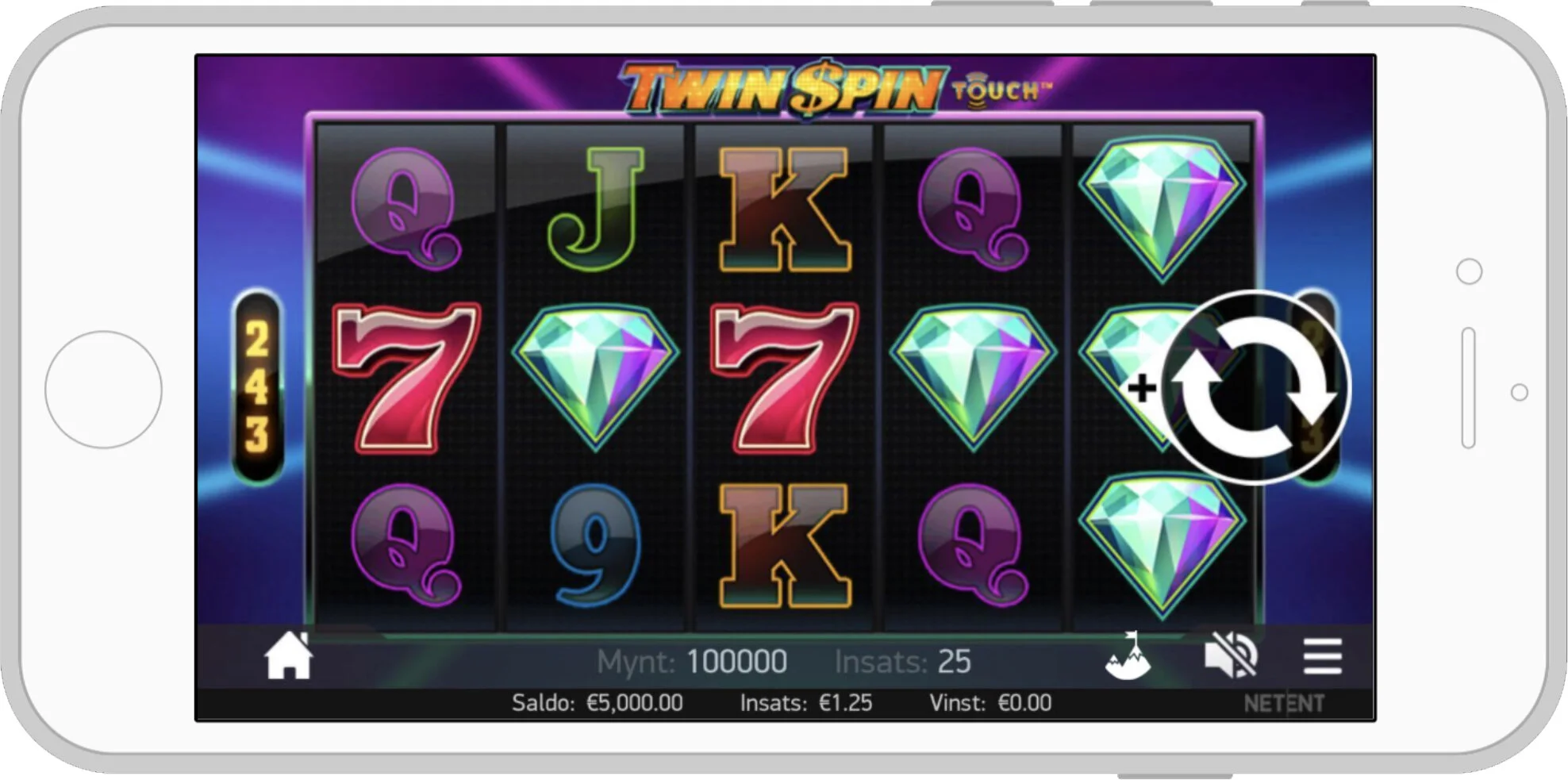
Accessing the Adventure
While playing a slot game, in this case Twin Spin, the user could go to the Adventure by clicking the icon.
A flowchart was also made to explain the user journey better to the developers.