Document uploader
A redesign of Oriflame’s document uploader and display in profile settings
Oriflame is a beauty and cosmetics company that operates in 60 different markets. The company has their own CMS with different page templates where the market can write in their own language, select their necessary components and add own content. In some markets, the user has to upload ID documents to be able to register.
The design challenge is that markets are often very different from each other, so creating a “One solution fits all” can be kind of tricky. Also when writing something in English, we have to also consider how long the text will be translated in for example Georgian, Finnish or Russian.
Shown is the previous document uploader for the Indian market that was going to be redesigned. KYC stands for “Know Your Customer” and is a process where banks obtain information about someone’s identity.
In the uploader, a user could select the document type, the document number and upload a file. When uploading a file the label “Pending” was displayed.
This design could be a bit misleading since there’s not much feedback given. What does “Pending” actually mean? In this case it means that you have successfully uploaded the document, but Oriflame Customer Service has to review the document and either Approve or Deny it.
In some markets, the user also has to upload both front and backside of their document which means the uploader also has to support that.
What was missing in this design was a better feedback experience to the user. Also make the design fit the different scenarios that could happen. Is the document uploaded? What happens when there’s an error? When does the document expire ergo when do they need to replace it? Etc.
Uploading in the registration
Mobile
Desktop
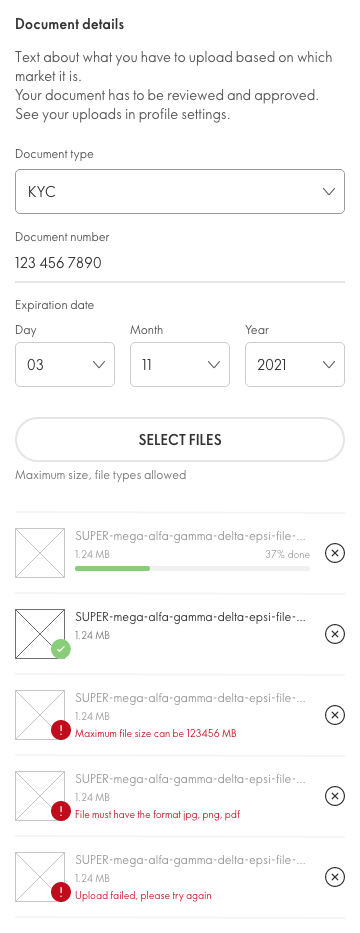
The two mockups show how to upload files in mobile and desktop. The user can upload multiple files with their document along with information of what kind of document type it is, the document number and expiration date. There is also shown what kind of file types are allowed and the maximum size. When clicking the “Select files” button in mobile the user can either go to their camera or select files from their library on their phone. In the desktop version the user can either click the “Select files” button and browse their computer or drag files to the drag & drop area.
The mobile mockup shows different states when uploading a file. Firstly, the file name and size is shown along with a thumbnail. When a file is uploading a progress-bar is shown. When the document is uploaded a checkmark icon is shown. When there is an error a warning icon is shown together with feedback telling the user what has happened.
The information text below the “Document details” header is an approximate of what should be said about the uploading. The next step is for a copywriter to write this and then translate it to the right language. The text should inform the user that Customer Service has to review their documents and that they can view them in their Profile settings.
Documents in profile settings
Here’s a mockup of all different scenarios of how the documents can be displayed in the Profile settings. A user can also upload more documents if necessary. They can see a summary of each document that contains the type, number, expiration date, thumbnail and status. Here the statuses are shown whether or not Customer service has looked at the document. I’ve added four states: Approved, Pending approval, Denied and Expired.
When the document is Approved, the user can edit it in profile settings. When they do, the document is again sent to Customer Service to review. The status will then be Pending.
When the document is Denied, it could for example mean that the picture was too blurry and Customer Service want the user to upload a new one. Then the user gets a notification that guides them to this page and tells them to upload a new document. They can’t edit the current document because of legal requirements in this specific market (India).
When a document is about to expire, a notification is sent out to the user, asking them to upload their new document. A warning icon is also placed next to the expiration date.